Процесс вёрстки — важный этап при создании сайта. В нашей Студии ему уделяется не меньше внимания, чем программированию или дизайну. В этой статье хотелось бы рассказать об инструментах, которым мы отдаем предпочтение, и поделиться опытом автоматизации некоторых этапов вёрстки.

Пара слов об организации процесса
Мы стремимся выстроить производство таким образом, чтобы на выходе получить интернет-проект, трудозатраты на который были бы оптимальны, при этом он соответствовал стандартам качества и решал все поставленные задачи. Для этого соблюдается несколько важных правил. У нас чётко разделены зоны ответственности между верстальщиками и программистами. Это ускоряет поиск ошибок, если они вдруг возникают, и минимизирует время их исправления. В процессе производства отдельно располагаются html-версии и рабочие копии проекта. Такой подход позволяет избежать путаницы в головах разработчиков и разграничить ответственность. Вёрстка всегда должна поддерживаться в актуальном состоянии. Всё, что видно на сайте (фронтенд), обязательно воспроизводится в html-шаблонах: все состояния элементов, все сообщения об ошибках и т.д. Это даёт возможность ввести еще один уровень тестирования. Проводится проверка на соответствие html-шаблона дизайн-макету, что позволяет выявить на ранней стадии возможные проблемы с интерфейсом пользователя (UI) без привлечения к работе программистов, которые отвечают только за бэкенд.Инструментарий
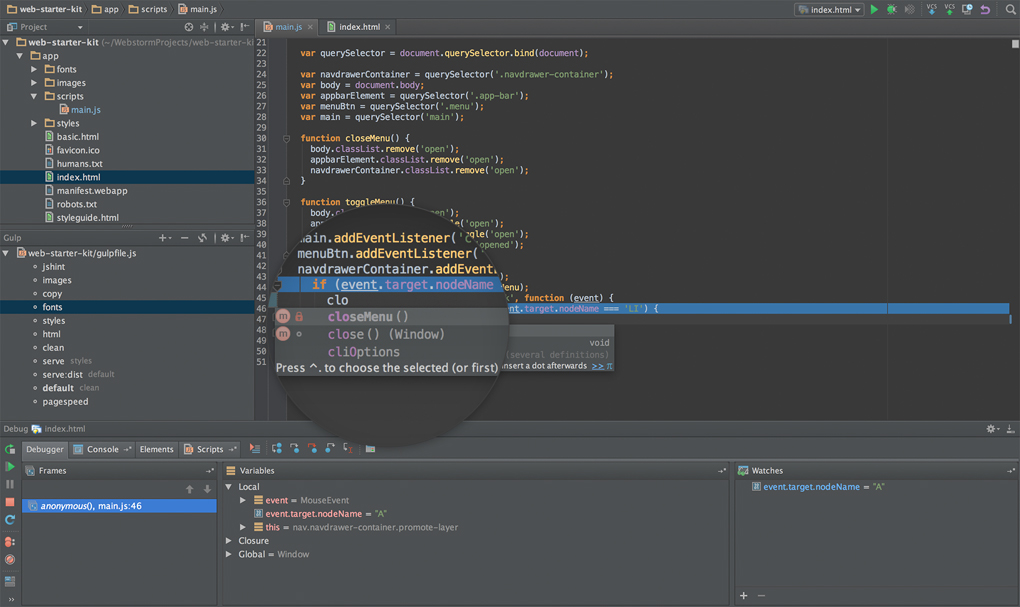
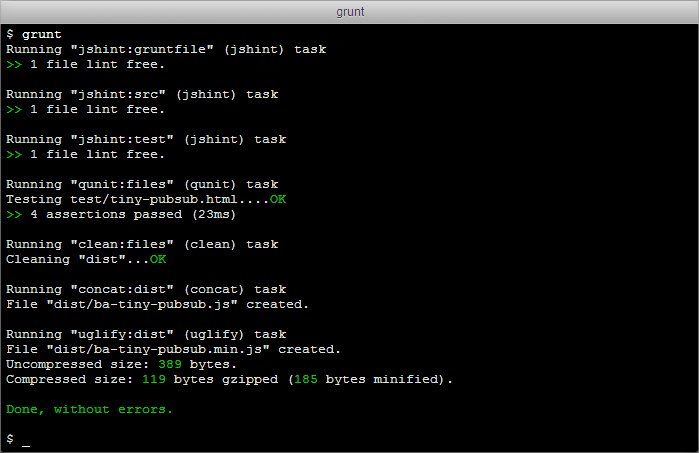
Отдельно стоит сказать и о наших «рабочих лошадках». Основным редактором выступает Webstorm IDE. В процессе вёрстки достаточно часто используется функция TODO, которая обеспечивает взаимодействие и общение между людьми, работающими над одним проектом. Подход не новый, но очень удобный. Все дефекты и узкие места отмечаются маркером TODO. Кроме этого, с помощью него можно оставить комментарий, который будет доступен другим коллегам по цеху. Это позволяет избежать ошибок или поделить работу. В последних версиях Webstorm IDE появилась вкладка terminal — это консоль, из которой удобно работать с различными npm (node packaged modules). С её помощью без лишних движений можно загружать новые файлы в проект.

А что еще?
В процессе вёрстки не стоит забывать о шаблонизации, порой это может значительно сэкономить время. Если в проекте присутствуют повторяющиеся элементы, то применение шаблонов позволит сократить работу над вёрсткой и получить результат быстрее. Для шаблонизации мы обычно применяем Smarty. Другим полезным помощником может стать Google Chrome. Это не только браузер, но и отличный инструмент разработки. Наиболее часто используемые там функции: profiling, emulation, timeline, console, rendering, отладка скриптов — breakpoints. Схожие возможности есть и у других браузеров, но Google Chrome показался нам наиболее удобным. Чтобы облегчить работу команде Студии, мы сделали Sitemap. Однажды нам надоело блуждать в недрах проекта и путаться, поэтому и была создана интерактивная карта шаблонов сайта. Она необходима для быстрых переходов между шаблонами, их поиска во время демонстрации или тестирования вёрстки. Крепится карта специальным javascript к шаблонам, не влияет на вёрстку и не мешает программистам. Вызывается с помощью заданной клавиши. Просто и удобно.