В процессе верстки шаблонов сайта всегда встает проблема кроссбраузерности. Да и некорректное отображение страницы в IE8 или в Chrome на iPad стало волновать уже практически каждого заказчика. В этой статье хотелось бы поделиться инструментом, который помогает нам в Студии тестировать шаблоны в разных операционных системах и браузерах быстро и легко.
Стоит отметить, что с уменьшением доли использования устаревших версий браузеров, безусловно, верстать сайты стало легче. На смену пришли более W3C-соответствующие собратья. Казалось бы, достаточно сделать верстку, которая полностью соответствует стандартам, и проблема будет решена, но не тут-то было. Браузеры имеют разные движки, что может влиять на отображение разметки. А это в свою очередь разнообразный рендеринг шрифтов, отображение дробных значений «пикселей» и прочее.
Помимо этого, отображение шаблона может зависеть и от операционных систем, и даже их версий. И в довершении всего рынок мобильных устройств развивается намного стремительнее, чем рынок десктопов. Учитывать нужно всё.
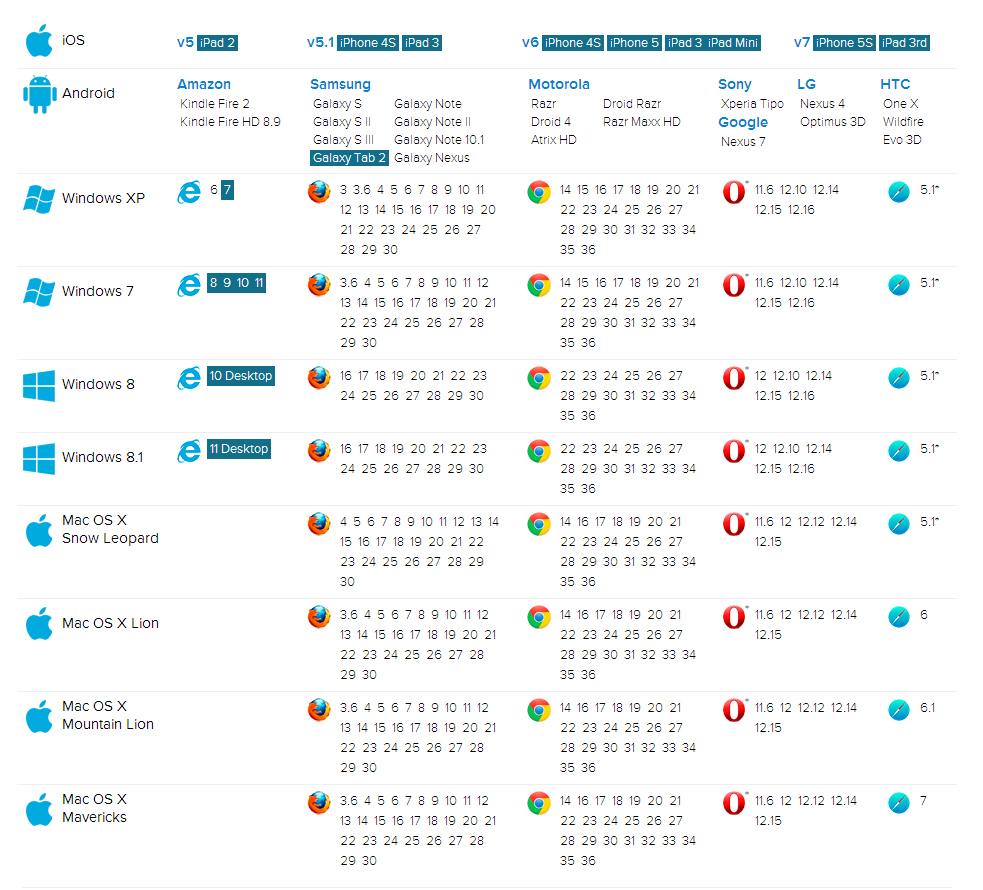
Какое же должно быть рабочее окружение, чтобы сделать или проверить верстку сайта? Было бы идеально иметь все версии ОС с необходимыми браузерами. Для этого можно развернуть на компьютере виртуальную машину, установить все операционные системы, нужные браузеры, эмуляторы для мобильных устройств. Для отдельно взятого разработчика это не очень сложно, один раз потратить время на настройку, а потом пользоваться. Сомнения вызывает только, будет ли этот установленный набор полным.
Трудности также могут возникнуть у менеджеров, которые принимают и проверяют информацию по багам, или тестировщиков, которые необязательно должны знать и уметь работать в таком окружении. Кроме того, всем рано или поздно придется столкнуться с тем, что отдельные эмуляторы не могут дать 100% воспроизводимости отдельных ошибок верстки. Примерно год назад на глаза мне попалась статья с подробным обзором вариантов тестирования верстки на кроссбраузерность. В ней в частности предлагается использовать для тестирования сервис BrowserStack.com. За умеренную плату пользователи получают в своем браузере, пожалуй, все браузеры под десктопы и мобильные устройства.

У этого сервиса, безусловно, есть аналоги, но его интерфейс показался нам очень удобным для взаимодействия. Сначала его использовали только frontend-разработчики, но вот уже полгода BrowserStack помогает всем: менеджерам, тестировщикам и даже программистам.

Возможности сервиса описаны в этой статье и на сайте самого сервиса, а я хотел бы остановиться подробнее только на тех функциях, которыми мы пользуемся чаще всего в отдельных случаях.
Возможность отловить неуловимый баг
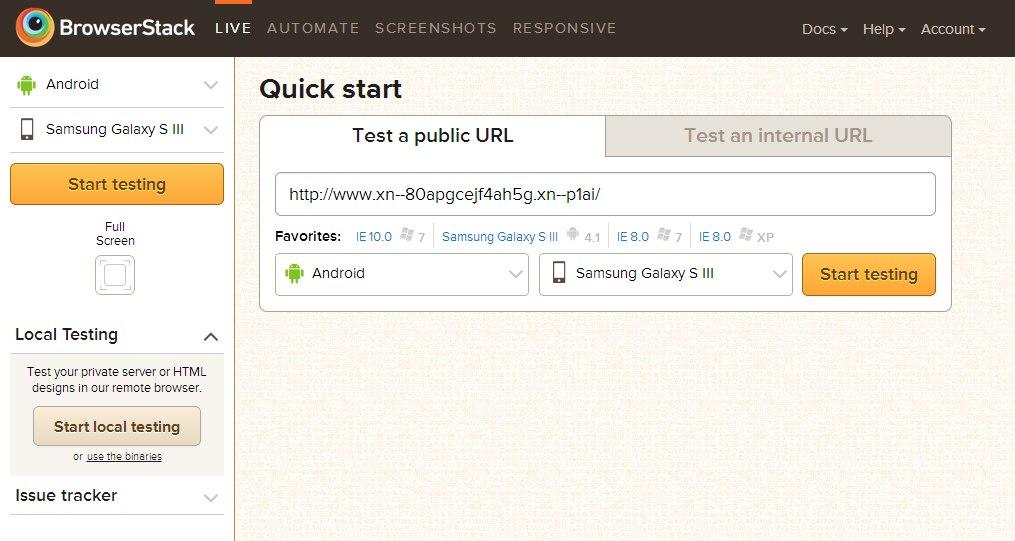
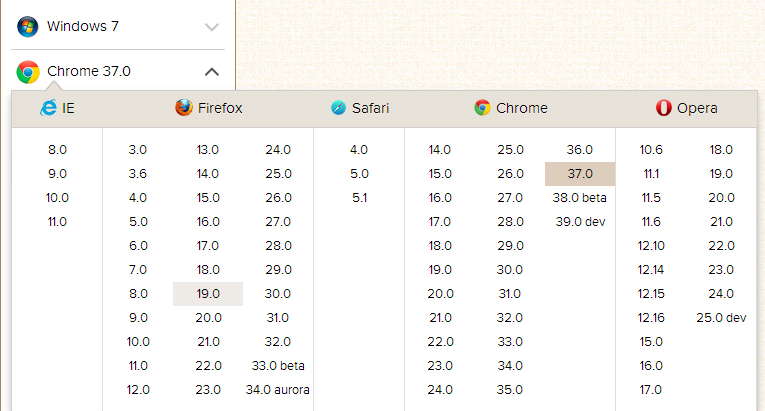
У нас часто возникают ситуации, когда в готовом проекте обнаружен баг только в одной отдельной версии браузера/ОС или на устройстве, которое не является самым популярным в Студии. Мы на своем рабочем компьютере заходим на страницу сервиса, в 3 клика выбираем устройство, версию ОС, версию браузера и запускаем удаленно виртуальную машину. Воспроизводим баг, чиним, а потом проверяем тем же способом, что все работает.
Массовые автоматические скриншоты
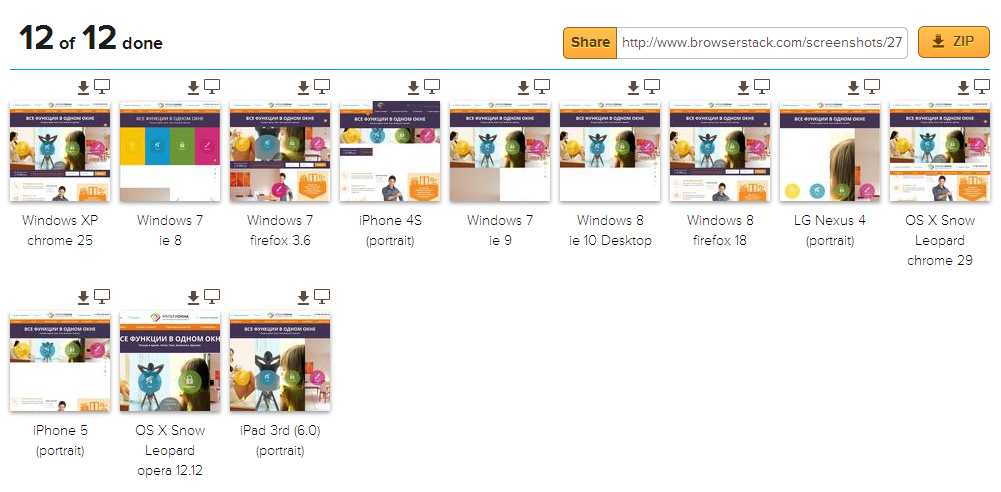
Чтобы проверить верстку шаблона сразу в нескольких версиях браузеров или на избранных устройствах, можно воспользоваться функцией автоматического создания скриншотов. Отмечаем требуемый набор, ждем, скачиваем архив готовых изображений. Очень экономит время на проверку, скриншот с ошибками можно сразу показать коллеге.
Возможность проверить работу эмулятора или починить баг в виртуалке
Конечно же, мы пользуемся в процессе работы не только BrowserStack, но и, например, встроенными режимами эмуляции в браузерах. Эмуляторы работают быстрее (не надо запускать виртуальную машину), но баги в них воспроизводятся не всегда, как я уже упоминал выше. Поэтому мы часто используем BrowserStack просто для проверки эмулятора. Если верстка в обоих местах выглядит одинаково, то можно спокойно использовать режим эмуляции. Если же верстка не совпадает, то можно провести отладку прямо на виртуальной машине с нужной средой. BrowserStack предоставляет браузеры с предустановленными панелями разработчиков (dev tools).Локальное тестирование
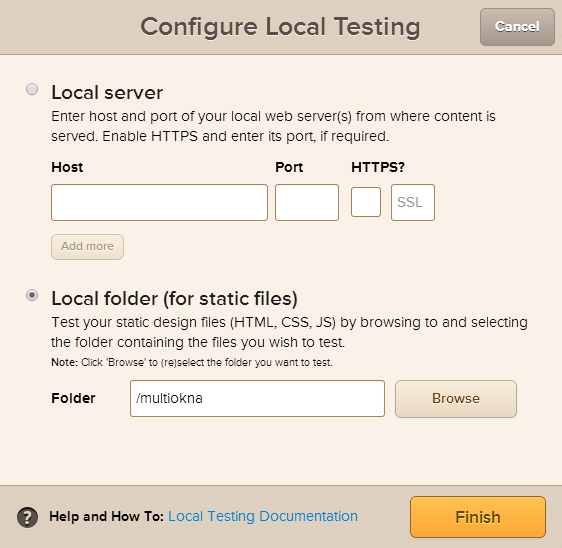
Мы пользуемся этой функцией в проектах, к которым нет доступа по сети. Можно просто указать директорию и файлы для тестирования. Сервис сам создает виртуальный хостинг и отображает шаблон. Также можно просто указать ссылку на свой локальный сервер, если он есть. Функция локального тестирования полезна для верстки новых проектов.
При всех преимуществах сервиса стоит учитывать, что он все-таки платный. Однако, система тарифов достаточно гибкая. Вам не придется платить сотни долларов, если сервисом будут пользоваться всего 3 человека, но при выборе младших тарифов вы получите функционал с ограничениями.
Мы долго выбирали инструмент, который подошел бы всем сотрудникам Студии, участвующим в процессе. Мы довольны и можем порекомендовать BrowserStack коллегам и клиентам в качестве полезного решения некоторых проблем.
Если у кого-то есть на примете более функциональный и удобный сервис для тестирования, мы будем рады его рассмотреть в качестве альтернативы. Пишите.
P.S. Данная статья не является рекламой. Команда BrowserStack нам ничего не платила :)