Для сайта мебельной фабрики «Сокол» мы создали интерактивный конструктор, помогающий посетителям составлять и покупать любые комбинации шкафов. Это первый в России конструктор такого рода, работающий в том числе на мобильных устройствах семейства Apple.
Задача
С ребятами из Сокола мы общались давно. Как и мы, создатели фабрики придерживаются клиентоориентированного подхода и активно используют самые современные IT-технологии в своей работе. Мы знаем это наверняка, так как долгие годы и сами регулярно покупаем у них мебель для Студии.
В конце 2012 года мы пригласили CTO «Сокол-мебели» Дмитрия Кузнецова выступить на одном из наших мероприятий и поделиться уникальными наработками в области электронной коммерции. Тогда-то ребята и рассказали нам о проблеме, которую они пытались решить.

К тому времени на рынке существовало уже несколько отличных интерактивных конструкторов, позволявших выбрать нужную конфигурацию шкафа. Однако у всех были два характерных недостатка: во-первых, они концентрировались на единственном шкафе, не позволяя создать набор из нескольких шкафов; и, во-вторых, созданные с помощью технологии Adobe Flash, они не работали на устройствах семейства Apple.
Если бы кто-нибудь взялся создать решение, позволяющее также легко и наглядно конструировать целые комбинации шкафов и работающее даже на мобильных платформах, — это не только увеличило бы продажи шкафов отдельно взятой мебельной фабрики, но и совершило бы настоящую революцию на всем мебельном рынке.
Мы любим сложные задачи и просто обожаем создавать революционные продукты. Поэтому уже весной 2013-го года мы с большим энтузиазмом взялись за этот проект.
Решение
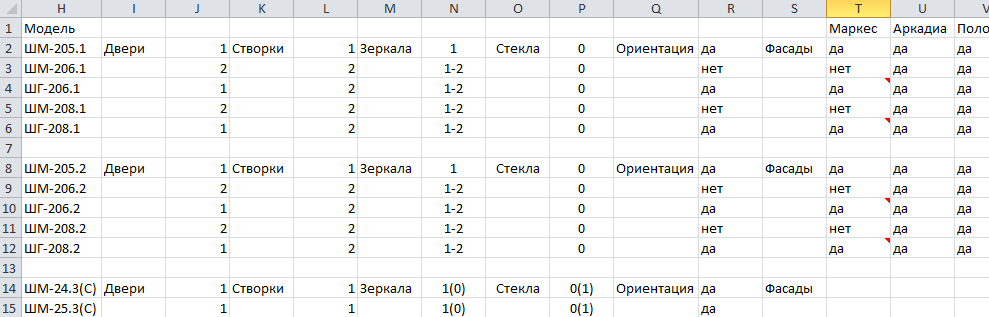
Для того чтобы помочь нам быстрее разобраться в ассортименте, Дима Кузнецов собственноручно создал уникальную инфографику, наглядно и доступно объясняющую структуру текущего ассортимента.
На ее основе мы подготовили полный классификатор всех возможных комбинаций комплектующих, из которых составлялись конечные конструкции шкафов. В результате выполнения этой работы мы смогли сгруппировать комплектующие в несколько групп, таких как «габариты», «вариант наполнения», «цвет и вариант отделки фасада», «ориентация и механизм открывания дверей» и так далее.

В своих первых прототипах мы отвели большую часть площади экрана под визуализацию текущей конфигурации шкафа. Справа от визуализации мы поместили панель e-commerce, отражавшую стоимость выбранного шкафа и позволяющую перейти к дальнейшим действиям (покупке, добавлению следующего шкафа и так далее). Меню с выбором доступных комплектующих, сгруппированных в итоге в несколько категорий, компактно разместились наверху.
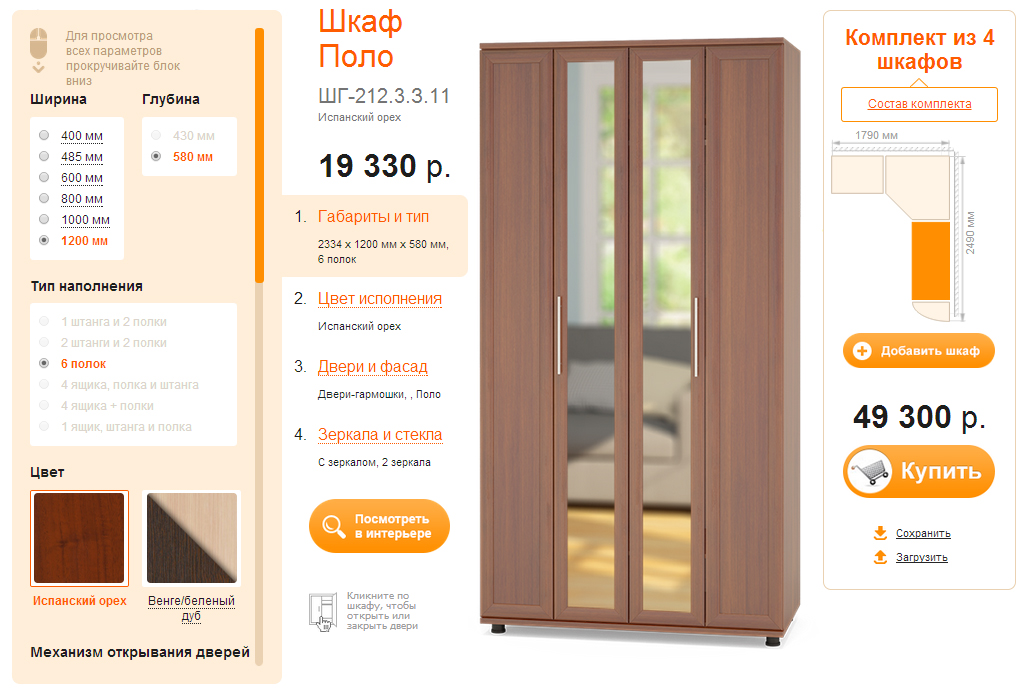
Размещение панели комплектующих сверху казалось хорошим решением. Однако в процессе тестирования выяснилось, что выпадающие списки и дополнительные диалоговые окна, открывающиеся в процессе работы, закрывают обзор итоговой визуализации. Мы же хотели добиться компактного и удобного интерфейса, позволяющего выполнять большинство операций в рамках единого окна, поэтому в итоговом макете мы использовали четырехколоночную сетку, позволяющую последовательно выбрать комплектующие, насладиться результатом и перейти к дальнейшим действиям.

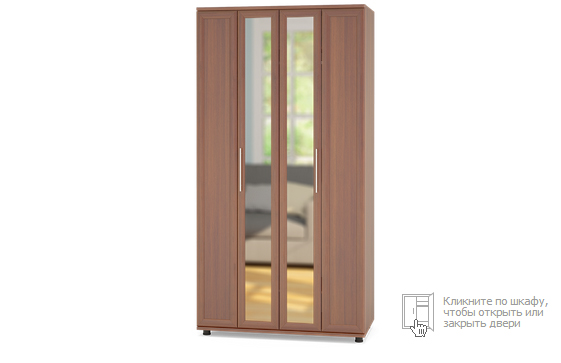
Для того чтобы было удобнее работать с наполнением (т.е. тем, какое количество полок и вешалок содержит шкаф) необходимо, чтобы дверцы шкафа на иллюстрации были открыты. А выбирать фасад шкафа удобнее, наоборот, при закрытых дверцах. В итоге мы решили сделать визуализацию кликабельной, позволяя пользователю самому открывать и закрывать дверцы шкафа.

Мы ставили своей основной задачей — помочь пользователю создавать целые стенки шкафов. А это означало, что нам потребуется инструмент, обеспечивающий быстрый обзор всей стенки, с одной стороны, и легкую навигацию между шкафами, с другой.
При решении этой задачи нам пригодился геймерский опыт — мы вспомнили, как решали похожую задачу создатели стратегических компьютерных игр (например, серии WarCraft). Так в нашем интерфейсе появилось то, что мы впоследствии стали называть «мини-картой».

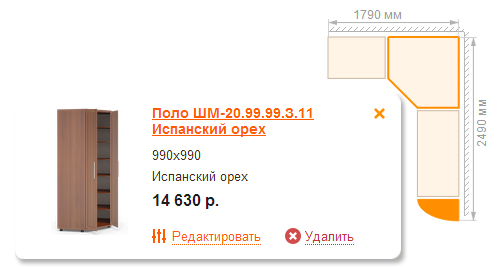
По совету нашего дизайнера интерфейс мини-карты был улучшен — на нем отображается общая динамическая длина всех шкафов, составляющих стенку.
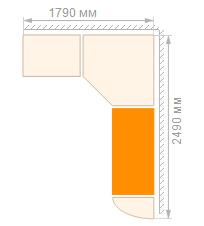
Динамическая, потому что она определяется «на лету», исходя из габаритов шкафов и необходимых технологических отступов для их правильной стыковки. Габариты всей стенки будут вычисляться, даже если стенка представляет собой не просто «линию», а более сложную геометрическую форму:
С помощью этого инструмента мы не только помогаем пользователям избежать самой распространенной ошибки — покупки стенки, которая не влезет в отведенное для нее в комнате место, но и позволяем им быстро и легко переключаться между шкафами в комбинации. Нажатие на шкаф позволяет перейти в режим редактирования этого шкафа или удалить его из комбинации.

Несколько шкафов в одном заказе — наша приоритетная задача. Поэтому кнопку, добавляющую следующий шкаф в стенку, прятать нельзя — мы сделали ее яркой и заметной.
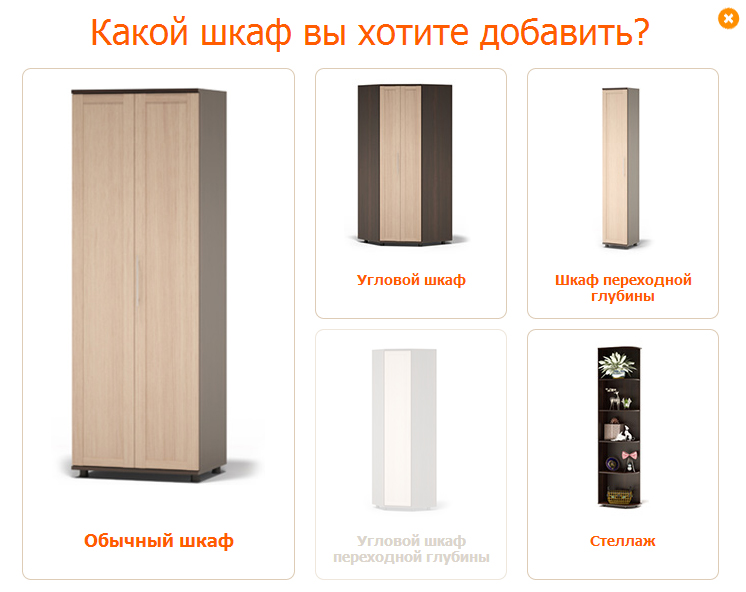
Шкафы могут быть разные. Например, есть угловые шкафы, помогающие развернуть дальнейшее направление стенки на 90 градусов, или стеллажи, являющиеся логичным завершением стенки с одного из краев. Перед тем как перейти к процессу конструирования шкафа, нам нужно понять, каким будет этот шкаф. Однако чаще всего пользователям придется работать с обычными шкафами, поэтому и в интерфейсе выбора вида шкафа мы сделали акцент на этой опции.

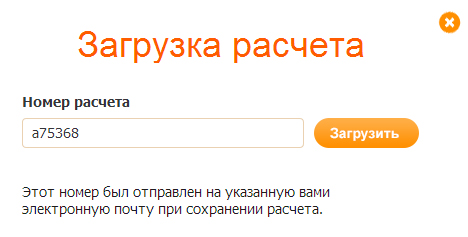
Работая с еще незавершенным интерфейсом, мы столкнулись с тем, что процедура формирования стенки из нескольких шкафов может потребовать продолжительного времени (от 5 до 15-20 минут, в зависимости от степени владения пользователем нашим интерфейсом). Что будет, если пользователя отвлекут? Если ему внезапно нужно прерваться и вернуться к этому инструменту позднее? Так появилась функция, позволяющая сохранять и, впоследствии, легко загрузить промежуточные итоги собственного творчества.

Получился неплохой инженерный инструмент — визуальный конструктор. И все-таки чего-то не хватало. Выглядел он как-то... не сексуально. Не хватало завершающего штриха. Вишенки на торте. Тогда ребята из Сокол-Мебели подсказали нам еще одну идею — визуализация сконструированного шкафа в интерьере.
Идеально было бы сделать возможность визуализировать в интерьере всю итоговую стенку шкафов. Этого можно было бы добиться, прибегнув к использованию WebGL — одного из последних достижений в 3D-визуализации для веб.
Но мы ставили своей задачей создание массового инструмента, а значит использование технологии, не получившей пока широкой поддержки со стороны производителей браузеров, было исключено.
В итоге мы решили ограничиться возможностями HTML5+CSS3 и сделать возможность визуализации в интерьере только для того шкафа, с которым работает пользователь. Объединив усилия 3D-художника Андрея Аношкина и нашего арт-директора Саши Котова, мы долго подбирали перспективу и сцену, которая, с одной стороны, моделировала бы интерьер современной квартиры, а с другой — являлась бы универсальной и позволяла поместить в интерьер не только узкие, но и широкие шкафы. А наши технологи и программисты подготовили отличный алгоритм, с помощью которого, можно будет быстро подключать дополнительные 3D-сцены, позволив посетителю выбрать для визуализации интерьер, в наибольшей степени приближенный к интерьеру и цветовой гамме его собственной квартиры.

После того как пользователь собрал стенку своей мечты, мы должны максимально облегчить ему процедуру оформления заказа.
Стенка — штука недешевая и, к тому же, предмет длительного пользования. Поэтому нам важно было рассеять все страхи покупателя, помочь ему проверить каждую деталь перед тем, как заказ будет окончательно оформлен.
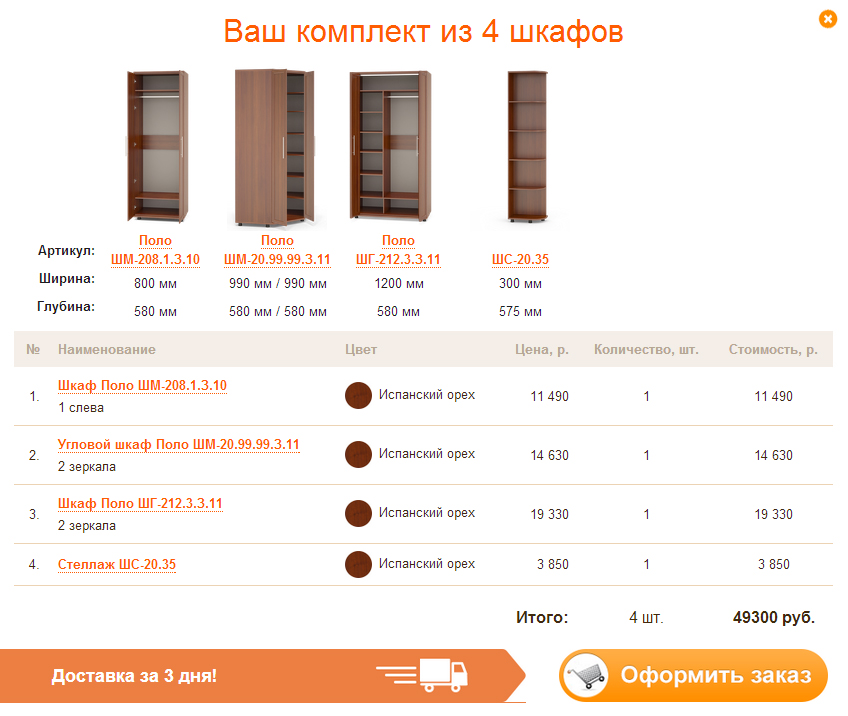
Решению этой задачи служит интерфейс «чек-аута». Здесь можно проверить, что в окончательный состав комбинации попали именно те шкафы, которые были нужны, именно тех цветов и габаритов, какие были заданы, а также именно с тем наполнением, которое выбиралось (здесь дверцы шкафов открываются и закрываются уже при наведении). На пути к продаже убираем последние сомнения пользователя, рассказывая ему о том, что Сокол-Мебель гарантирует доставку в течение всего 3-х дней с момента заказа, и размещая хорошо заметную кнопку «Оформить заказ».

Оставалось внедрить подготовленный инструмент. Нам поручили разработку только визуального конструктора. Это означало, что нам предстояло разработать его так, чтобы он легко и безопасно для других модулей внедрился в архитектуру действующего интернет-магазина фабрики «Сокол-Мебель».
Для решения этой задачи ребята из Сокола предоставили нашим разработчикам доступ в собственный репозиторий Git. Мы, в свою очередь, вели создание системы на том же фреймворке, с помощью которого был создан предыдущий функционал, и регулярно коммитили изменения в общий репозиторий. Это обеспечило не только «бесшовную» интеграцию нашего конструктора в общую структуру, но и создало фундамент для планомерного развития функционала в дальнейшем — теперь мы можем совершенствовать наш инструмент и регулярно обновлять его, не нарушая при этом работы соседних частей системы.
Пока мы работали над конструктором, 3D-художник в поте лица трудился над рендерами всех возможных комбинаций комплектующих шкафов. Задача нетривиальная. Попробуйте посчитать сами: у нас 2 глубины, 6 ширин, 4 варианта отделки, два основных цвета — и это только несколько вариантов, которые предстояло проработать художнику.
Мы всегда стремимся сделать наши продукты удобными для всех пользователей — посетителей сайта, разработчиков и контент-менеджеров. Работая над конструктором, мы насчитали свыше 1200 возможных конфигураций шкафов. Наполнение такого количества конфигураций в ручном режиме стало бы страшным сном любого контент-менеджера.
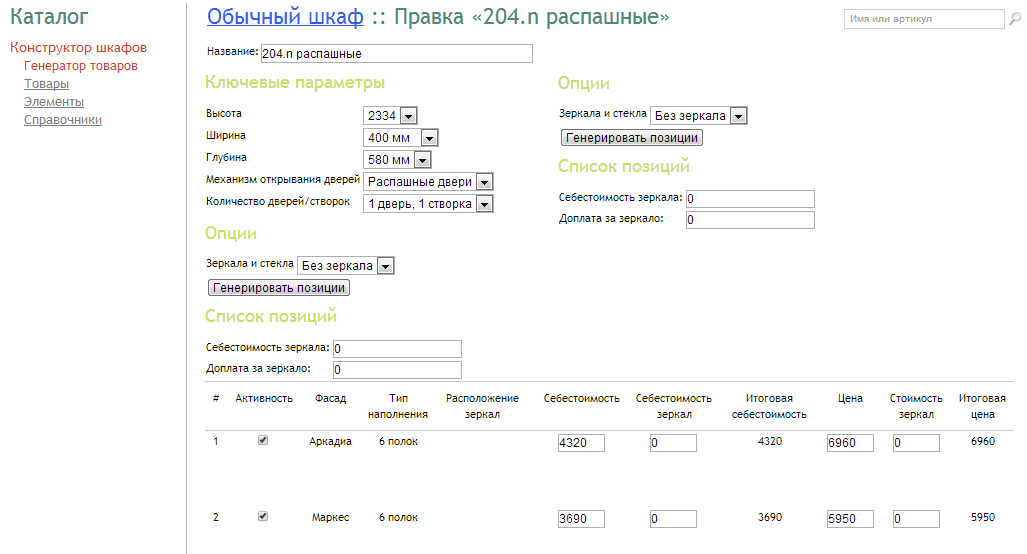
Мы заметили ряд закономерностей в том, как составляются конфигурации, и решились предпринять попытку облегчить задачу наполнения. В итоге появился уникальный инструмент, позволяющий контент-менеджеру определить базовые габариты будущей серии шкафов и в автоматическом режиме сгенерировать все возможные конфигурации с исключением нереалистичных сочетаний (скажем, мы знаем, что «двери-гармошки» становятся доступными для выбора только начиная с определенных ширин).
Все, что остается контент-менеджеру — это удалить из сгенерированного перечня лишние конфигурации и, при необходимости, скорректировать цены.

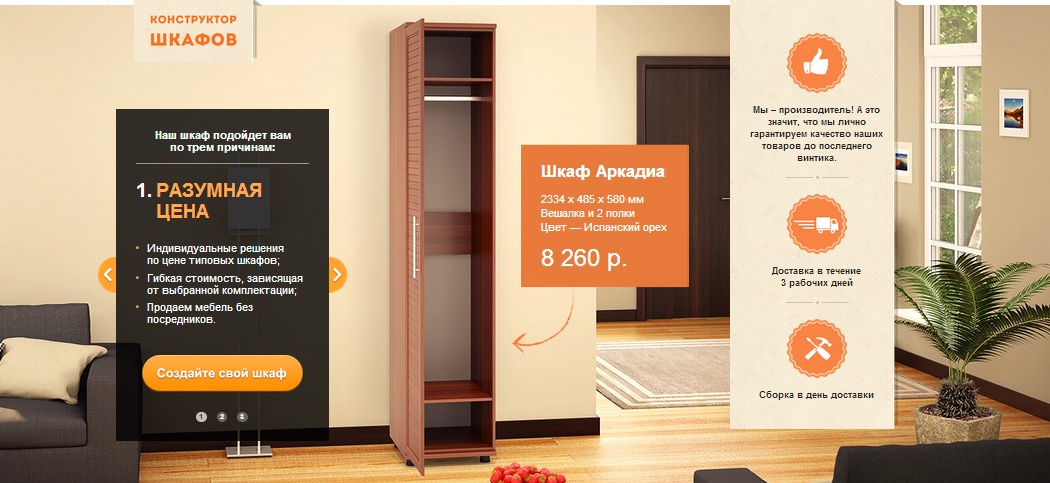
Наш конструктор должен был стать частью общего каталога изделий интернет-магазина мебельной фабрики. Было понятно, что сталкивать неподготовленного пользователя с интерфейсом конструктора сразу было нельзя. Для того, чтобы как-то подготовить зрителя с тем, что ему предстоит увидеть, мы разработали landing page, который содержал обзор основных возможностей конструктора вместе с ключевыми конкурентными преимуществами самой фабрики.

Все было готово к открытию. Вместе с ребятами из Сокол-Мебель мы проделали колоссальную работу, но понимали, что нашему продукту еще только предстоит пройти проверку в «боевых» условиях, которая может как подтвердить, так и опровергнуть некоторые из наших гипотез. Для того, чтобы иметь данные, на основе которых мы могли бы и дальше совершенствовать интерфейс, мы тщательно настроили Google Analytics и приготовились ждать первых результатов.
А чтобы ожидание не было таким утомительным, мы пригласили в гости наших партнеров из Сокол-Мебель, с которыми успели сдружиться за время совместной работы над проектом, и закатили праздничную вечеринку, на которой отметили открытие проекта совместной игрой в покер.






