Журнал ошибок вопросов
Мы — дизайн-отдел в SVK.Digital. Решили поделиться опытом, как улучшить качество и ускорить работу на проектах с помощью анализа, типизации и устранения ошибок, возникающих при реализации.
Год назад мы начали вести журнал ошибок, в который записываем все проблемные места при работе над проектами.
Откуда появилась идея
Идею мы взяли из книги Рэя Далио «Принципы». Главная задача этого инструмента — выявить проблемы и их причины, проработать их и улучшить результат в будущих проектах за счет того, что эти проблемы уже не повторятся. Если сотрудник зафиксировал ошибку, ему ничего не грозит. Наказание или сильная критика приводят только к избеганию ответственности и замалчиванию проблем. Поэтому суть идеи — анализ, а не определение виноватого.
Также нас вдохновила книга Мэтью Сайеда «Принцип «Черного ящика», в которой на потрясающих по убедительности примерах автор доказывает, что ошибки — это путь к успеху. Конечно, при условии их внимательного анализа и внедрении изменений в процессах.

Почему журнал вопросов?
Мы назвали журнал «Журналом вопросов», чтобы снизить негативное влияние слова «ошибка». Не ошибается только тот, кто ничего не делает. Или тот, кто делает, но не думает и не сталкивается с последствиями. Мы смотрим на ошибки как на возможность извлечь опыт.
Запись в журнале надежнее и нагляднее воспоминаний. На дизайн-планерках мы прорабатываем ошибки и думаем, как избежать их в будущем. Все в команде могут извлечь опыт и поучаствовать в обсуждении.
Задаемся вопросами:
Что произошло?
Почему?
Как нужно было поступить, чтобы этого не случилось?
Что нужно сделать, чтобы улучшить результат?
Как поступим в следующий раз?

Почему так важно зафиксировать ошибку?
Наша психика защищается от негативных переживаний и со временем вытесняет их. Мы с детства привыкли, что ошибка - это плохо. Чувствовать себя в чем-то неправым неприятно. Поэтому мы быстро забываем ошибку или не признаем, перекладываем ответственность на обстоятельства. Если признать, обсудить и проанализировать ошибку, то можно заставить мозг запомнить ситуацию и принятое решение.
Как мы работаем с журналом
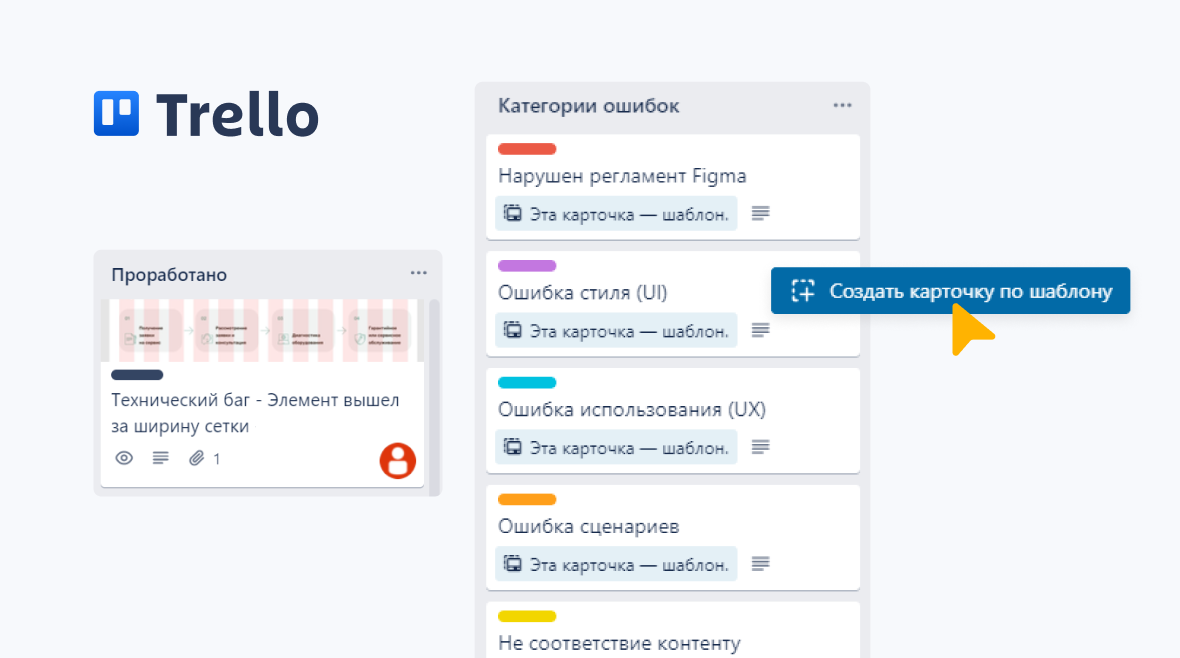
Для ведения журнала используем доску в Trello, где карточка – это ошибка, в которой мы кратко описываем, что произошло. Добавляем ссылки на проект/задачу/скрин. Приглашаем в карточку ответственного. Если можно посчитать, то отмечаем, сколько времени ушло на исправление ошибки. Обязательно присваиваем карточке категорию.
Для экономии времени при ведении журнала создали в Trello шаблоны карточек с уже готовым содержанием и метками категорий.

Например, приходит срочная задача, и исполнитель рассчитывает, что до него в макете коллеги соблюдали принятый регламент, и он уложится в обещанное время. Но в файле оказываются недоделки, которые требуют дополнительного времени на исправление. Исполнитель вносит в журнал ошибки, которые обнаружил и отмечает ответственного. Становится ясно, почему сроки сдвинулись. Не важно, чьи это ошибки, важно, их отметить, проработать, и донести до всех участников.
Фиксируем ошибки и на этапе передачи макетов в верстку. У фронтендеров возникают вопросы, почему выбрано именно такое решение или почему что-то не учли.
Дизайнеры забирают на проработку эти вопросы, обсуждают и меняют регламенты, если необходимо. В результате дальнейший программинг ускоряется, а количество возвратов задач в доработки уменьшается.
Примеры ошибок в нашем журнале
Нарушен регламент работы в Figma
- Не сделан компонент
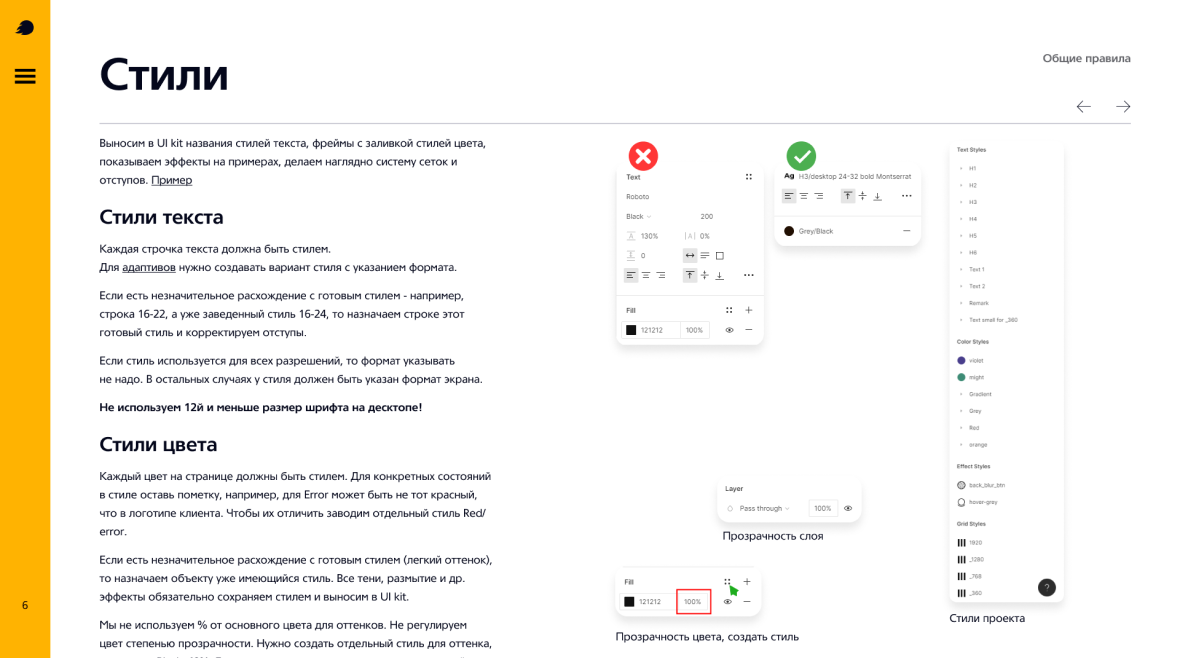
- Не привязан стиль текста/цвета
- Не применяется Autolayout (AL)
- Не соблюдается UI kit
- Не вынесен компонент в UI kit (оставлен в макете, вынесен не мастер-компонент)
- Ошибка в компоненте
- В UI kit положен не компонент
- Нет вариантов у связанных компонентов
- Компонент задублировался (такой же по оформлению, такой же по смыслу, для того же действия)
- UI kit оформлен небрежно, трудно найти элемент
Эти ошибки чаще совершают новички. Не понимают процесса, не имеют опыта для аккуратной и техничной работы. Поэтому у нас есть регламент командной работы в Figma, где мы описали правила работы в макете с учетом требований верстки и эффективности.

Ошибка стиля (UI)
- Стиль проекта/элемента не решает задачу
- Стиль текста выбран ошибочно (крупный/мелкий/блеклый)
- Отступ нарушает правило близости (навигация и информационная иерархия затруднены)
- Решение по стилю не принято стейкхолдерами
Здесь поможет прокачка насмотренности, детальный брифинг клиента, защита мудбоарда перед началом работ и досточное время на эскизный поиск.
Ошибка использования (UX)
- Сложно взаимодействовать (понять/увидеть/применить)
- Элемент не считывается, вводит в заблуждение
Такие вопросы мы прорабатываем в user flow и тестируем готовые решения.
Ошибка сценариев
- Не предусмотрен сценарий в макете
- Изменение сценария и/или новый сценарий влияет на сделанный макет
Когда мы получаем задачу от менеджера, то сначала её обдумываем и задаем вопросы. Менеджер отвечает сам или уходит за информацией к клиенту. Готовое решение ревьюит арт-директор.
Но иногда случается, что какой-то сценарий взаимодействия все равно упустили. Таких ошибок помогает избежать погружение в проект всех участников, еженедельные митинги команды и ведение проектной документации.
Несоответствие контенту
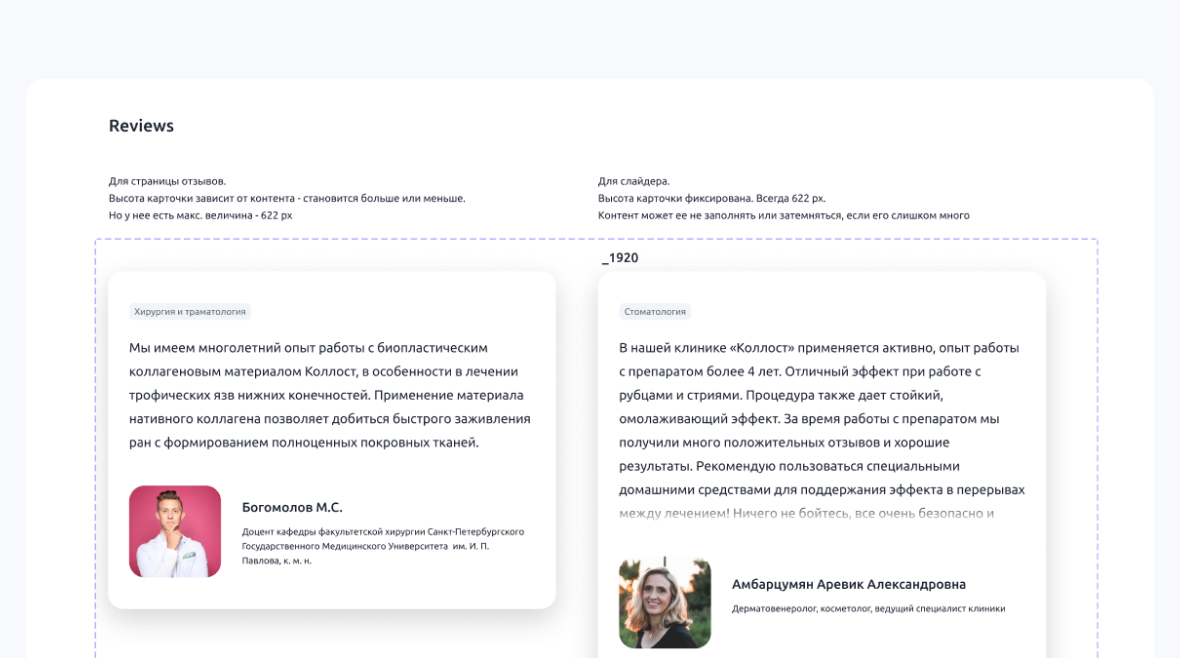
Элемент в макете не вмещает реальное количество контента.
Перед началом работ мы запрашиваем у клиента контент, который будет на сайте. Однако, частая ситуация, что контент готовится не “до” дизайна, а после завершения этапа разработки. Поэтому есть правило: показывать в UI kit все краевые состояния всех элементов.

Переиспользование
- Отрисован макет заново, вместо использования готового
- В верстке внесли изменения, а в макете продолжается использование неактуальных элементов и стилей
- Близкие по функции и оформлению элементы используются по-разному
- Сделанные ранее кейсы не используются
- Изобретается «велосипед»
- Проводится кастомизация для базовых компонентов (для проектов на фреймворке)
Правильно составленный UI kit и документация проекта, в которых легко разобраться дизайнеру, который прежде в проекте не участвовал

Технический баг
- Явный баг (так быть не должно в принципе)
- Поехал отступ/текст/цвет
- Послетали привязки к компонентам
- В макете оставлено несколько вариантов
- По весу макет перегружен (лишние слои, лишние страницы, крупный размер изображений)
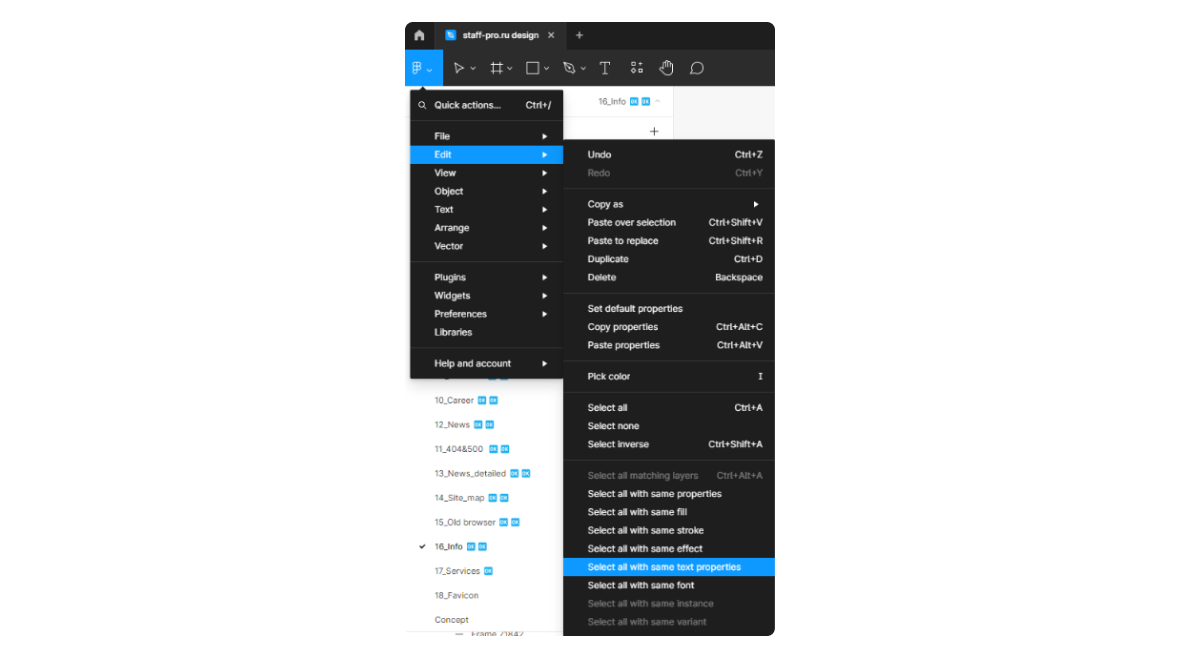
Например, в адаптиве для мобильного разрешения используется стиль текста от десктопа – его просто забыли переназначить.Обычно такие ошибки появляются, когда исполнитель торопится, не внимателен. Глаз «замыливается», и не видит. На верстке эти недочеты выявляются, и нужно исправлять макет. Помогает такая проверка в Figma: Edit - Select all with same text properties

Ошибка коммуникации
- Неверно понял ТЗ
- Члены команды неправильно поняли друг друга
- Ошибка в терминологии (не верно назван элемент/функция/цель)
- Перебои со связью дали неверное понимание задачи
- Ошибки из разряда «говорил одно, имел в виду другое»
Ошибки коммуникации эмоционально труднее всего фиксировать и прорабатывать. Часто они затрагивают не один отдел, а систему работы в целом. На исправление подхода требуется иногда много времени и сил. Помогает прокачка эмоционального интеллекта и софт скиллов. На эту тему есть книги и тренинги. Начать можно с книги Максима Ильяхова «Новые правила деловой переписки».
Многое зависит от того как мы общаемся по проекту. Вовремя ли назначили встречу. Насколько информативна обратная связь по проекту, насколько вся команда в курсе ситуации.
Это выходит за рамки ведения журнала, но понимание, что к результату привела именно ошибка коммуникации - шаг в верном направлении.

Когда журнал может не сработать
Ошибки зависят от уровня исполнителя, от специфики проекта и наличия корректной информации. Журнал не сработает:
- Если исполнители часто меняются и не заинтересованы вести какую-то историю. Мы сталкивались с тем, что журнал игнорировали люди, которые не хотели признавать ошибки. Или жалели на это время. У некоторых не было навыка описывать проблемы, в записях было трудно разобраться;
- Или если нет ответственного, который следит за этим процессом и напоминает всем, чтобы не забывали вносить записи.
Такой журнал актуален скорее для постоянных команд, не для фрилансеров. Проработка ошибок обязательно должна происходить с правильной коммуникацией, чтобы ошибкой не страшно было делиться. Это просто сбор информации, из которой можно делать выводы.
Для поддержания рутины мониторинга ошибок наш арт-директор Таня ввела правило: к каждой планерке исполнитель заносит в журнал минимум 5 найденных ошибок. Это похоже на игру, но зато добавляет позитива. Такое микро-ретро в ленте.
Результаты фиксирования ошибок
Через 3 месяца:
- обнаружили основные типы ошибок, их причины и способы решения;
- сняли флер перфекционизма* при командной работе над проектом;
- сфокусировались на улучшении процессов;
- поняли слабые стороны каждого из исполнителей, чтобы помогать их прокачать.
Через полгода:
- уменьшили количество типовых мелких ошибок;
- подробно прописали регламент командной работы на основе полученной информации;
- сделали гибкий шаблон UI kit для проектов;
- увеличили скорость работы в дизайн-отделе;
- собрали обратную связь от всех членов компании – фронты тоже ускорили свою работу.
Через год:
- можем предотвратить серьезные ошибки, которые успели изучить из прошлого опыта;
- свели потери времени на ведение журнала к минимуму, благодаря настройке шаблонов Trello и устранения большинства мелких ошибок;
- клиенты стали хвалить дизайн-отдел за полную прозрачность процессов и понимание, на каком этапе находится проект;
- проверили эффективность инструмента в отделе дизайна и можем его рекомендовать в другие отделы и вам.
*Мы приняли тот простой факт, что ошибаются все, и результат тем лучше, чем лучше мы работаем над собой.