Предпосылки
Наша компания специализируется на создании сложных веб-проектов и веб-сервисов и фактически занимает среднюю нишу между веб-интегратором и венчурной студией разработки. Один из наших проектов дает возможность организаторам мероприятий (театрам и концертным площадкам) устанавливать на свой сайт виджет, позволяющий легко и быстро организовать процесс прямой продажи билетов онлайн (подробнее об этом проекте можно почитать в кейсе).
Первоначально наш виджет был организован как вызов стороннего сервиса через iframe, встраиваемый на страницу сайта. Для идентификации пользователей и сессий использовались cookies, с которыми было немало проблем в Safari и мобильных устройствах, поэтому мы давно раздумывали над возможностью перевести наш виджет на технологии SPA.
SPA (Single Page Application), если сильно упрощать, — это web-приложение, компоненты которого загружаются единожды на одной странице, а контент подгружается по мере необходимости.
Последним доводом на чаше весов стала информация о том, что Google планирует постепенно в течение двух лет отказаться от поддержки сторонних cookie-файлов в браузере Chrome. Фактически, без изменения архитектуры, это сделает наш виджет полностью неработоспособным.
Почему сомневались?
После того, как решение переводить проект на архитектуру SPA было принято, перед нами встал вопрос выбора инструментария. На чем написать приложение: как обычно на JavaScript или попробовать набирающий в последнее время популярность TypeScript?
TypeScript — язык программирования, представленный Microsoft в 2012 году и позиционируемый как средство разработки веб-приложений, расширяющее возможности JavaScript. Язык используется такими крупными проектами, как Slack, Google и AirBnB. На нем написаны VS Code и Angular.
Преимущества TypeScript перед JavaScript были для нас понятны: он обеспечивал лучшую типизацию данных, структуру и читабельность кода, а также обладал обратной совместимостью с JS.
Но в нашей команде с этим языком были знакомы далеко не все. Необходимость освоения нового синтаксиса грозило срывом сроков, что для большого e-commerce проекта, над которым мы работали, могло обернуться многомиллионными потерями.
Взвесив все "за" и "против", мы все-таки решили выбрать TypeScript и, забегая немного вперед, скажу, что выбором мы остались довольны, а накопившимся опытом решили поделиться в этой статье.
Преимущества
Сравнительная легкость освоения синтаксиса
Опасения относительно того, что новый для многих из нас язык будет даваться с трудом и мы потратим слишком много времени на адаптацию специалистов, оказались напрасными. Любой программист, знакомый с JavaScript, может начать писать на TypeScript буквально сразу после того, как прочтет небольшой гайд "TypeScript за 5 минут". Разумеется, для раскрытия всего потенциала языка потребуются месяцы и годы практики, но извлечь основные выгоды от использования TypeScript можно при первом же опыте применения при условии правильного его использования — об этом мы еще поговорим чуть ниже.
Статическая типизация данных
Знаем, звучит страшно. Но после следующей пары абзацев вам все станет понятно, даже если вы очень далеки от программирования.
Ключевое преимущество использования TypeScript кроется в самом названии языка, который (очень вольно, разумеется) можно перевести на русский, как Типизированный Код.
TypeScript основывается на принципе строгой типизации данных, а значит, при правильном его использовании это избавляет программиста от скучной, но обязательной необходимости делать проверку всех аргументов, входящих в метод или функцию.
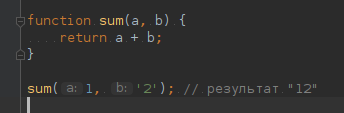
Допустим, в JavaScript у вас есть простой метод, возвращающий сумму двух чисел "a" и "b":

Если по какой-то ошибке в качестве аргументов в этот метод будут переданы строковые переменные "1" и "2", в результате будет возвращена просто склеенная строка "12".
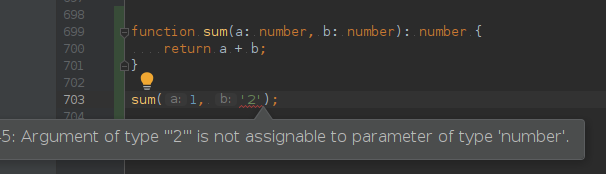
В TypeScript аналогичный метод будет выглядеть так:

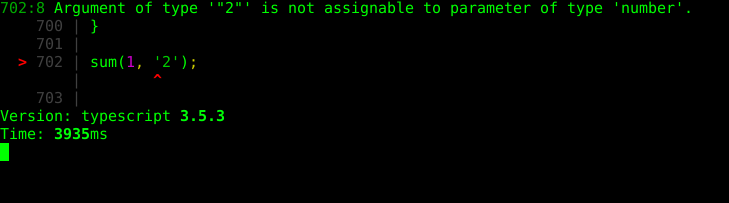
И при попытке передать в качестве аргумента что-то отличное от числовой переменной, ошибка проявится сразу же при попытке компиляции в JavaScript (о компиляции мы еще поговорим ниже):

Таким образом, при некорректном объявлении типов в проекте будет очень сложно использовать методы классов и функции не по назначению, например, случайно передав в них не тот объект, или обратиться к несуществующему свойству объекта. Не говоря уже о практически полном сведении на «нет» возможных ошибок, связанных с банальными опечатками.
Описание типов, конечно, требует времени, но помимо того, что это дисциплинирует разработчиков, заставляя глубже продумывать архитектуру проекта, это приносит и дополнительные преимущества, а именно…
Сокращение количества unit-тестов
Это преимущество напрямую вытекает из предыдущего. Если вы уже писали unit-тесты, то теперь, как минимум, можно не беспокоиться о дополнительной проверке типов передаваемых аргументов. Вместо этого, статический анализатор в используемом вами IDE сможет в реальном времени анализировать код, улучшая процесс разработки, подсказывая свойства и подсвечивая возможные ошибки. Одно только это сократит количество unit-тестов, а значит и время на их написание на 10–20%.
Лучшая читабельность кода
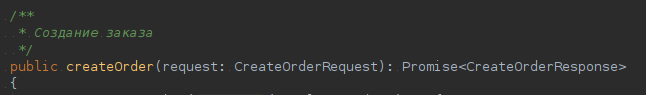
Из-за сокращений объема строк код становится гораздо более структурированным и читабельным. Кроме этого, код фактически становится само-документированным. Глядя на правильно оформленный метод, сразу становится понятно, как с ним работать, остается лишь описать бизнес-логику.

Принципы ООП
TypeScript полностью реализует объектно-ориентированный подход. При грамотном использовании это позволяет легче создавать большие и сложные проекты: благодаря высокому уровню абстракции, снижается когнитивная нагрузка на разработчиков — им не требуется держать в голове весь код проекта, сосредоточившись только над участком, с которым они работают в данный момент времени.
Обратная совместимость с js
Обратная совместимость с JavaScript позволяет не переписывать весь существующий код полностью, а реализовать плавный и поэтапный переход, переписывая лишь необходимые части приложения и постепенно перенося полюбившиеся JS-библиотеки.
Недостатки
Нужна дисциплина
Как и все технологии, TypeScript не является «серебрянной пулей», раз и навсегда решающей все ваши проблемы. При неправильном и необдуманном использовании все преимущества языка нивелируются. Например, если разработчики будут лениться, и вместо строгого определения типов данных пытаться использовать тип Any (любой тип), толку от использования TypeScript не будет никакого.
В определенной степени это предполагает достаточный уровень зрелости команды разработчиков, в которой уже прижились такие базовые методологии, как стандарты кодирования и регулярные, а не эпизодические, ревью кода.
Иллюзия полного контроля типов данных
При разработке на TypeScript может сложиться ложное впечатление, что мы полностью контролируем типы. Это не так. Типы контролируются только до этапа компиляции, в результате которого весь наш код все равно превращается в JavaScript. Это означает, что если с сервера будут переданы аргументы неверного типа — наш код нам об этом не сообщит.
Использование сторонних библиотек
Для подключения сторонних библиотек у них должны быть описаны типы для TypeScript. Для непопулярных библиотек этого зачастую нет вовсе или типы описаны не полностью. Тут придется либо писать самому, либо не использовать типы при работе с этой библиотекой. Но, как мы и писали выше, отчасти это уравновешивается возможностью постепенного перевода кода на TypeScript.
Не останется ли TypeScript «не у дел»
Еще один распространенный страх заключается в том, что рано или поздно язык JavaScript эволюционирует, вберет в себя все лучшее, что есть в TypeScript, и в TypeScript отпадет необходимость. Такая вероятность, разумеется, есть. Однако, во-первых, относительной гарантией жизнеспособности языка является поддержка со стороны такой крупной корпорации, как Microsoft. И, во-вторых, сам факт, что страх этот появился еще лет пять назад и до сих пор не материализовался, говорит о том, что неразумно не использовать преимущества инструмента до тех пор, пока не появится более удобная и функциональная замена.
Заключение
Наш опыт убедил нас в том, что преимущества TypeScript перевешивают все недостатки. В итоге мы имеем код, на который приятно смотреть, легко поддерживать и развивать. А рефакторить одно удовольствие! Анализатор сразу скажет, где используется данный тип, а компилятор не даст оставить неработающий код. Мы уверены, что время, уходящее на описание типов, стократно окупится отсутствием самых популярных ошибок и простотой поддержки проекта.
Однако, важным фактором перехода на TypeScript все-таки является уверенное владение и богатый опыт написания проектов на JavaScript. Пока вы делаете только первые шаги в JS и еще не столкнулись с ограничениями этого языка, скорее всего извлечь значимых преимуществ от перехода на TS не получится.