Раньше мы, как и многие другие агентства, разрабатывали интернет-проекты, используя самописную CMS. Наверно, все веб-студии прошли через этот мучительный процесс и почти все осознали, что поддерживать и развивать свою собственную CMS сложно, дорого и невыгодно. Так случилось и с нами.
Мы решили выбрать одну из существующих платформ и попробовать поработать с ней. На тот момент лучшим вариантом казалась CMS Битрикс. Однако через некоторое время нам стало не хватать заложенного в Битрикс функционала, а разработка собственных уникальных компонентов под каждый проект оказалась невыгодной и трудозатратной. Поэтому нужна была альтернатива, и мы вернулись к поиску.

- с помощью него мы должны иметь возможность создавать качественные решения,
- он не устареет через 2 года,
- с ним сможет работать любой веб-программист.
Фреймворк или CMS. Отступление
Стоит, наверное, пояснить, в чем разница между фреймворком и CMS. Если пытаться найти плюсы и минусы при их сравнении, то скоро станет ясно, что это всё равно, что сравнивать тёплое и мягкое. Это разные инструменты и предназначены они для разных задач. CMS задаёт архитектуру, в рамках которой нужно работать. Если нет какого-то модуля, его необходимо будет реализовать, а написание модуля для CMS — это всегда не самая лёгкая работа. Часто приходится писать не новый функционал, а отключать лишний. Ведь разработчики CMS стараются создавать максимально универсальные модули, снабжают их множеством функций и настроек. Но даже при таком разнообразии всегда чего-то не хватает, а какой-то функционал, наоборот, создаёт проблемы. С фреймворками дело обстоит совсем иначе. Единственное, что они все предписывают, это использование так называемого MVC-паттерна (model-view-controller). Проще говоря, в них используется схема разделения всего кода на три компоненты: данные (модель), интерфейс (представление), взаимодействие (контроллер), это позволяет при изменении одной компоненты минимально затрагивать остальные. Далее фреймворк уже используется как ящик с инструментами, с помощью которых можно сделать всё, что угодно. Но делать приходится довольно много, особенно, если проект только начался. Ведь по умолчанию нет ни административной панели, ни удобного модуля управления пользователями и их ролями... почти ничего, только ящик с инструментами, позволяющими создать всё это.Почему Yii?
Как выбрать определенное решение среди множества подобных? Очевидно, придется определиться с критериями выбора.- Для нас это должен быть современный и динамично развивающийся фреймворк.
- Он должен быть популярен, чтобы не было проблем с поиском расширений, модулей и помощи в сети.
- Он не должен быть слишком сложным, так как у нас работают не только senior-developers, но есть и постоянный приток junior’ов, которые должны максимально быстро вливаться в рабочий процесс.
- Вряд ли кто-то будет спорить, что современный фреймворк должен быть производительным и позволять создавать безопасные проекты. Производитель должен его поддерживать, документация должна быть полная и понятная.
Преимущества и недостатки разработки на Yii
У всех решений есть свои минусы. Первое, с чем мы столкнулись, это необходимость полностью менять подход к разработке. Нельзя просто сделать какую-то часть проекта, реализовать просто отдельно стоящий модуль. Сначала необходимо создать структуру БД, создать административную панель с базовым функционалом и реализовать некоторые другие базовые вещи, которые есть почти в любой CMS по умолчанию. На эти задачи потребуется время. Во-вторых, несмотря на огромное количество сторонних расширений, активно поддерживаемых и полезных не так много. Приходится очень аккуратно выбирать и всегда убеждаться на практике в том, что это расширение поможет решить задачу, а не добавит новых проблем. Но у Yii гораздо больше плюсов. Например, для Yii написано множество расширений, позволяющих использовать Yii вместе с CSS-фреймворком Bootstrap. Самые крутые — это Yiistrap и набор дополнительных виджетов Yii Wheels. Если взять шаблон для админки, написанный с использованием Bootstrap, то программисты без помощи дизайнеров и верстальщиков смогут сразу создать отличный интерфейс для управления системой. Все элементы уже созданы, нужно просто брать их и собирать админку, как дом из кирпичиков. В итоге мы получили мощный, производительный инструмент, с которым могут работать все программисты. Кстати, по тестам на производительность Yii занимает лидирующую позицию среди наиболее популярных фреймворков. Посмотреть результаты тестов и почитать о том, как они выполнялись можно здесь.Первый опыт
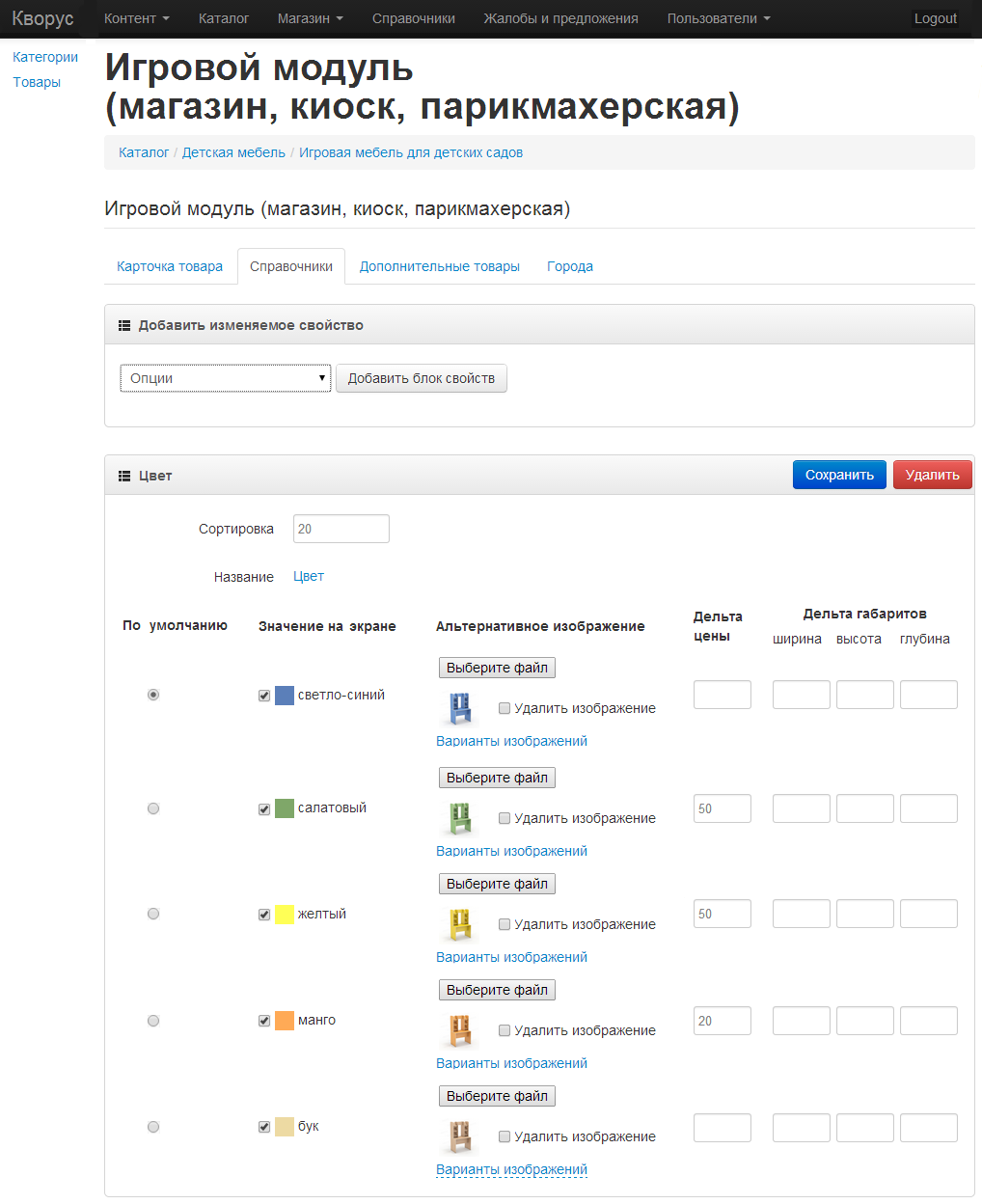
У нас есть клиент Кворус (российский поставщик школьной мебели), для которого необходимо было создать удобную онлайн-систему для заказа мебели. Казалось бы, всё просто! Делаем интернет-магазин, берём Битрикс, правим шаблоны и всё готово. Но Битрикс тут не подошёл из-за одного маленького нюанса. Все товары системы имеют множество зависимых друг от друга свойств, которые можно представить в виде вложенных друг в друга справочников, покупатель буквально создает свою собственную конфигурацию товара, которая в реальности может быть произведена. Например, выбираем стул, от материала обивки зависит набор её цветов, а от цветов обивки в свою очередь зависит цвет металлокаркаса и т.д. В итоге система была реализована на основе Yii, решение оказалось простым и удобным.